Let’s enable RevenueCat in your app
Make sure you have an account on RevenueCat and you have created an app in the dashboard. (Don’t forget to place a valid Service Account Credentials JSON file with proper permissions when creating the project. See more information here).
We’ll enable the users to buy coins from the app, and we’ll use the RevenueCat SDK to handle the in-app purchases.
The users will have 3 options to buy coins:
- 50 coins
- 200 coins
- 500 coins
Make sure that you have followed Deploy section before continuing with this tutorial, as you will need to devine some “In-App Purchases” in both App Store and Goole Play Store.
You can always follow alone the steps from the official documentation if you want to have a deeper understanding of the RevenueCat SDK.
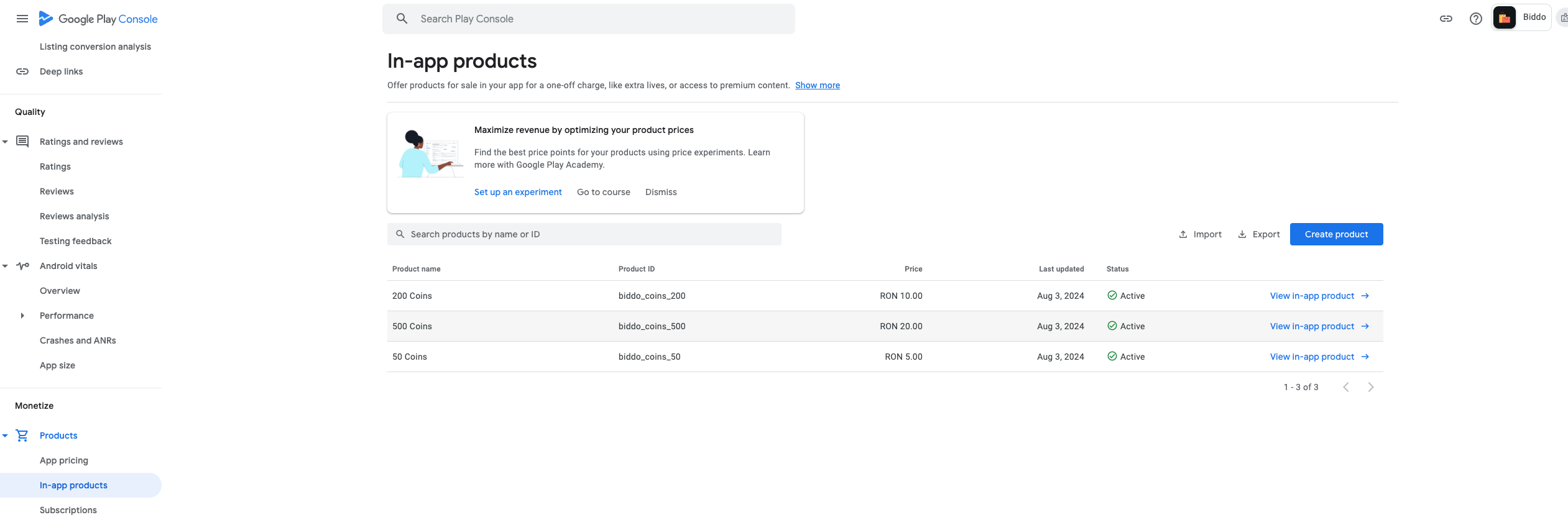
Add Google Play In-app products
- Go to the Google Play Console and select your app.
- Go to
Monetize->Products->Add in-app products. - Add the following products:
- 50 coins
- 200 coins
- 500 coins
In order to keep thinks simpler, make sure you are using consisting naming for the product IDs. For example, you can use
coins_50,coins_200,coins_500.
Here is an example of how the products should look like:

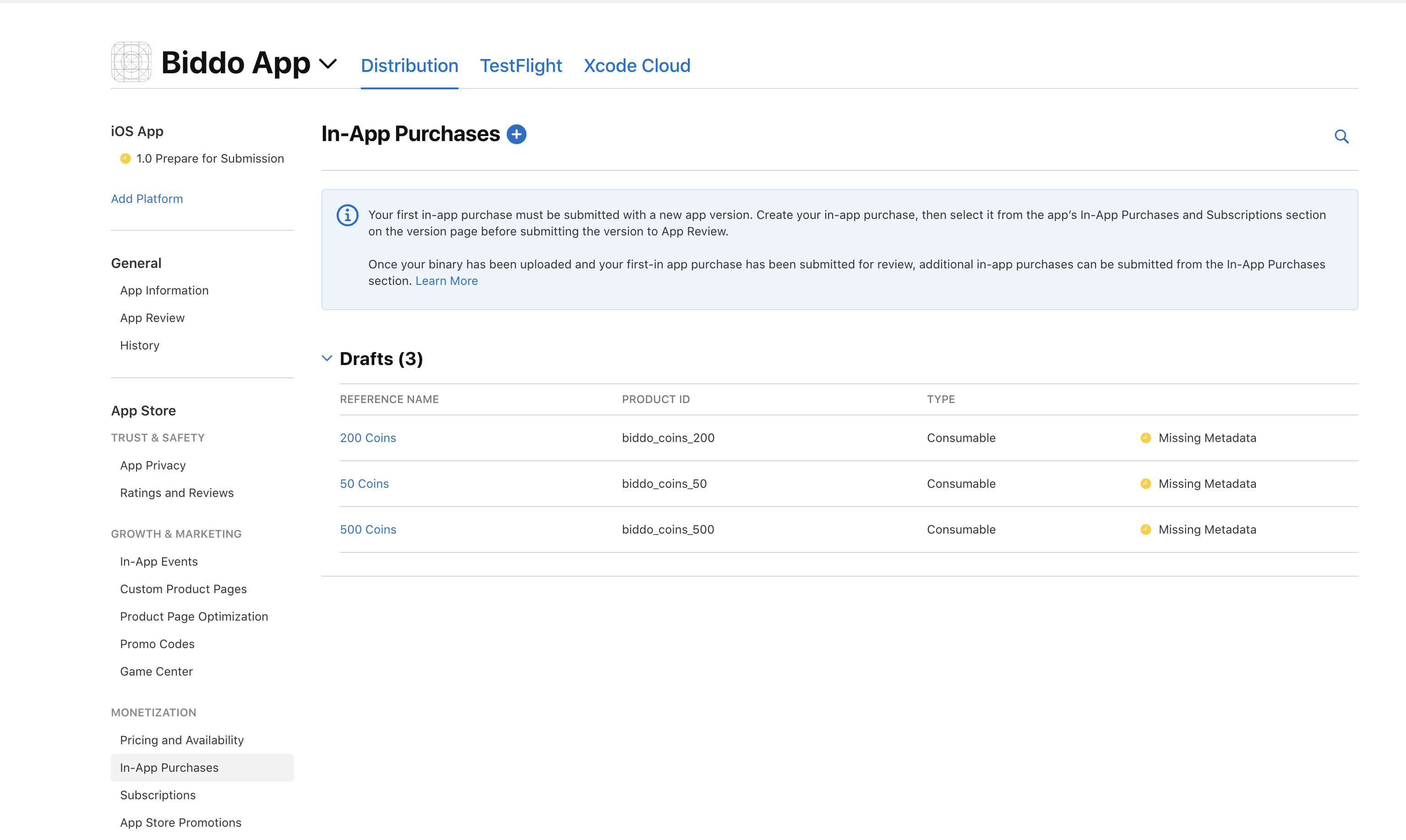
Add App Store In-app products
- Go to the App Store Connect and select your app.
- Go to
In-App Purchases->+->Consumable. - Add the following products:
- 50 coins
- 200 coins
- 500 coins
In order to keep thinks simpler, make sure you are using consisting naming for the product IDs. For example, you can use
coins_50,coins_200,coins_500.
Here is an example of how the products should look like:

In order to test the in-app purchases using an iOS simulator, you need to enable StoreKit. You can do this by following the steps from this tutorial.
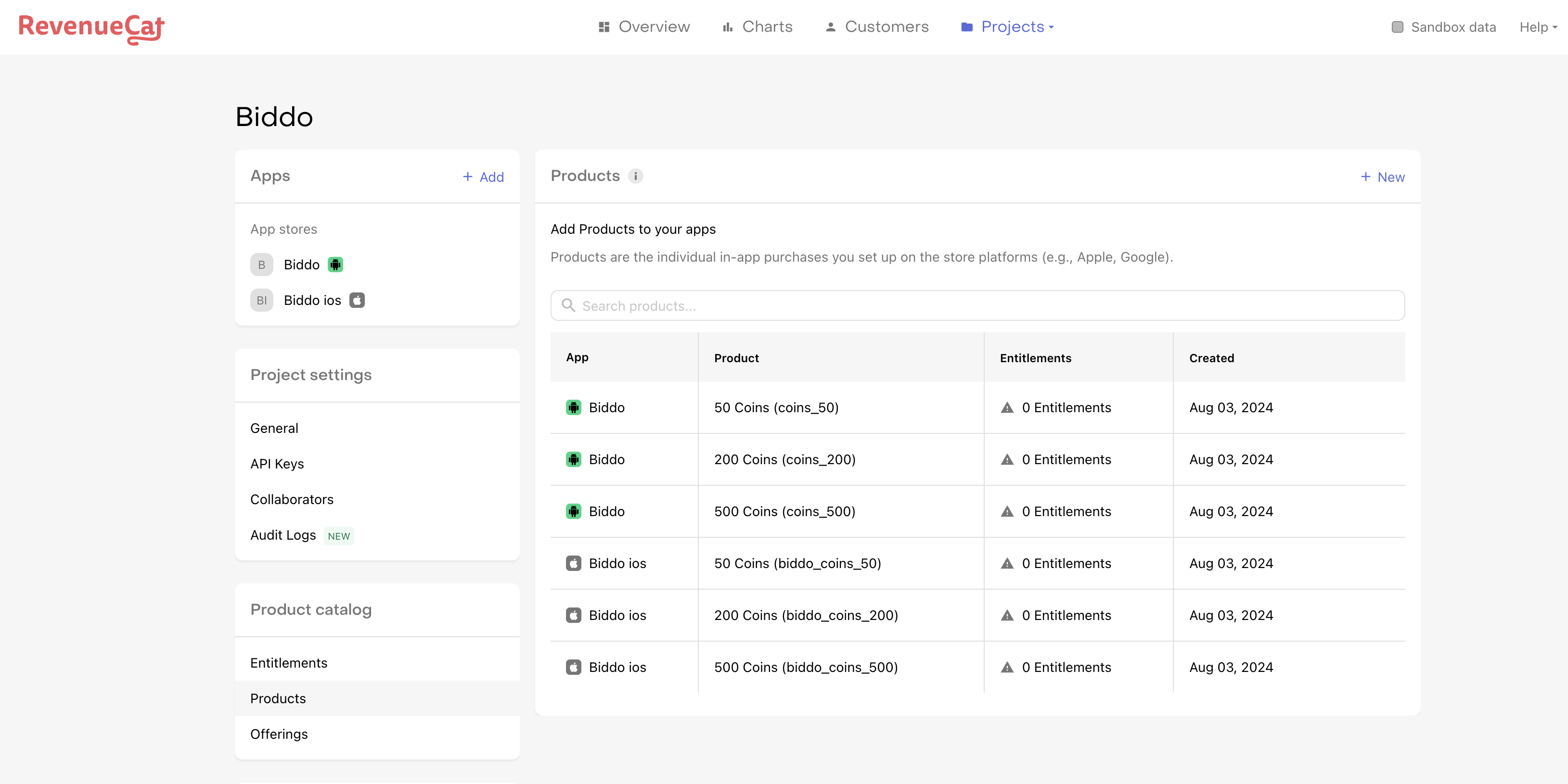
Add RevenueCat Products
- Go to the RevenueCat Dashboard and select your project.
- Go to
Productstab and add the 6 products (3 for iOS and 3 for Android) with the same IDs as the ones you have defined in the App Store and Google Play Store.
Here is an example of how the products should look like: