Add a new language
In order for the new language to work in the entire application, you need to add it to the mobile application, the web application and the server.
Add language to server
There are data that need to be translated in the server side of the application, like the categories and the notifications content.
In order to add a new language to the server, you need to open a terminal in the root of the server and run the following command (make sure you stopped the server before running this command):
npm run add:language <LANGUAGE_CODE>Replace <LANGUAGE_CODE> with the code of the language you want to add. For example, if you want to add French, you would run:
npm run add:language frThis will automatically create a seeding file and the categories and the notifications content will be automatically translated the next time you run the server.
You can see an example in the following video.
Add a language to the web application
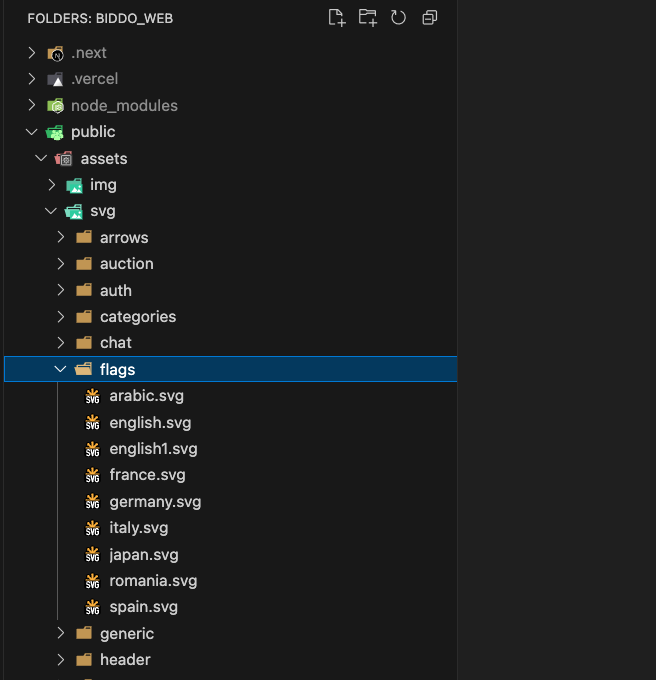
- Make sure you have a SVG image representing the flag of the new language. After you have the SVG image, you need to add it to the
public/assets/svg/flagsfolder in the web application.

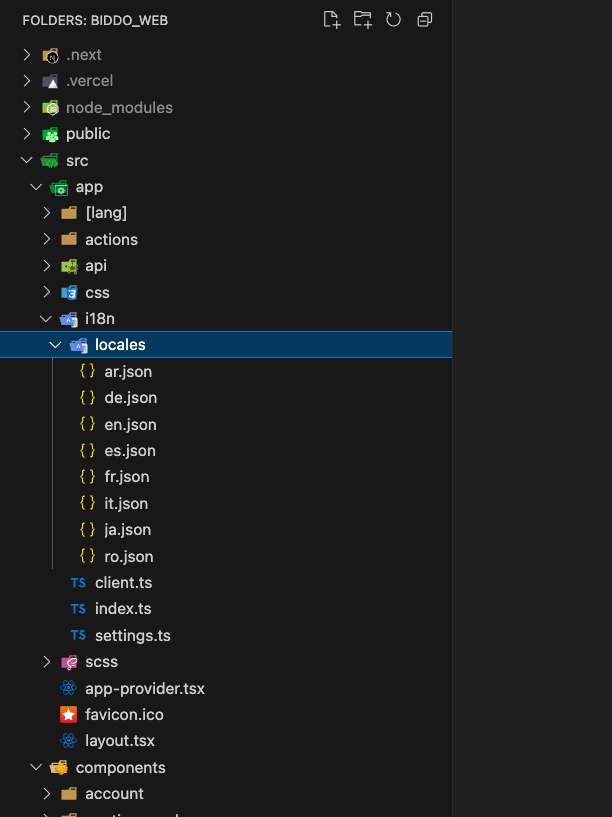
- Make sure you take one file from the
src/app/i18n/localesand translate it into the language you are trying to add. (You can use Chat GPT in order to translate it faster). After you have the translation file, use the language short code as the file name. For example, if you are adding French, you would create a file calledfr.json. Add it in thesrc/app/i18n/localesfolder.

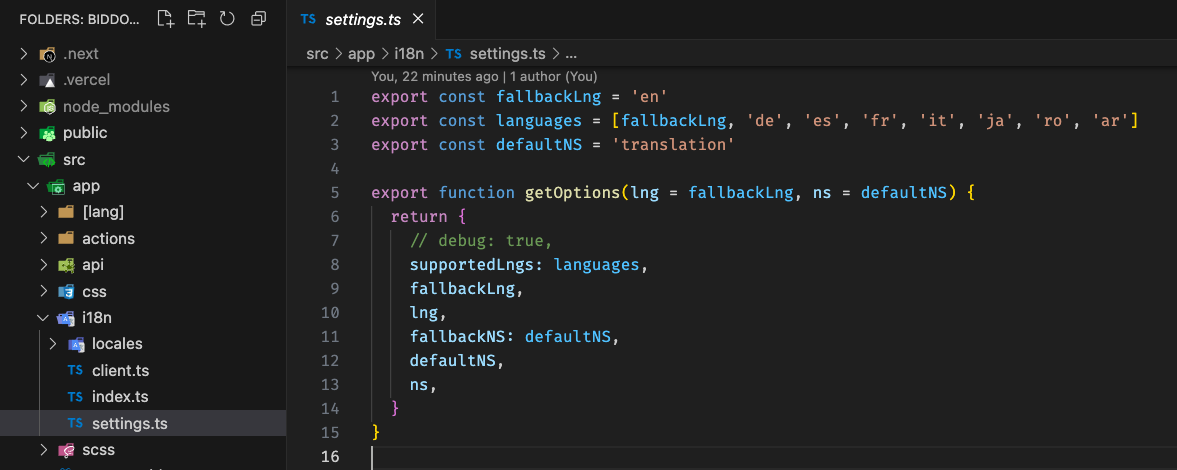
- Open the
src/app/i18n/settings.tsfile and add your language short code to thelanguagesavailable array.

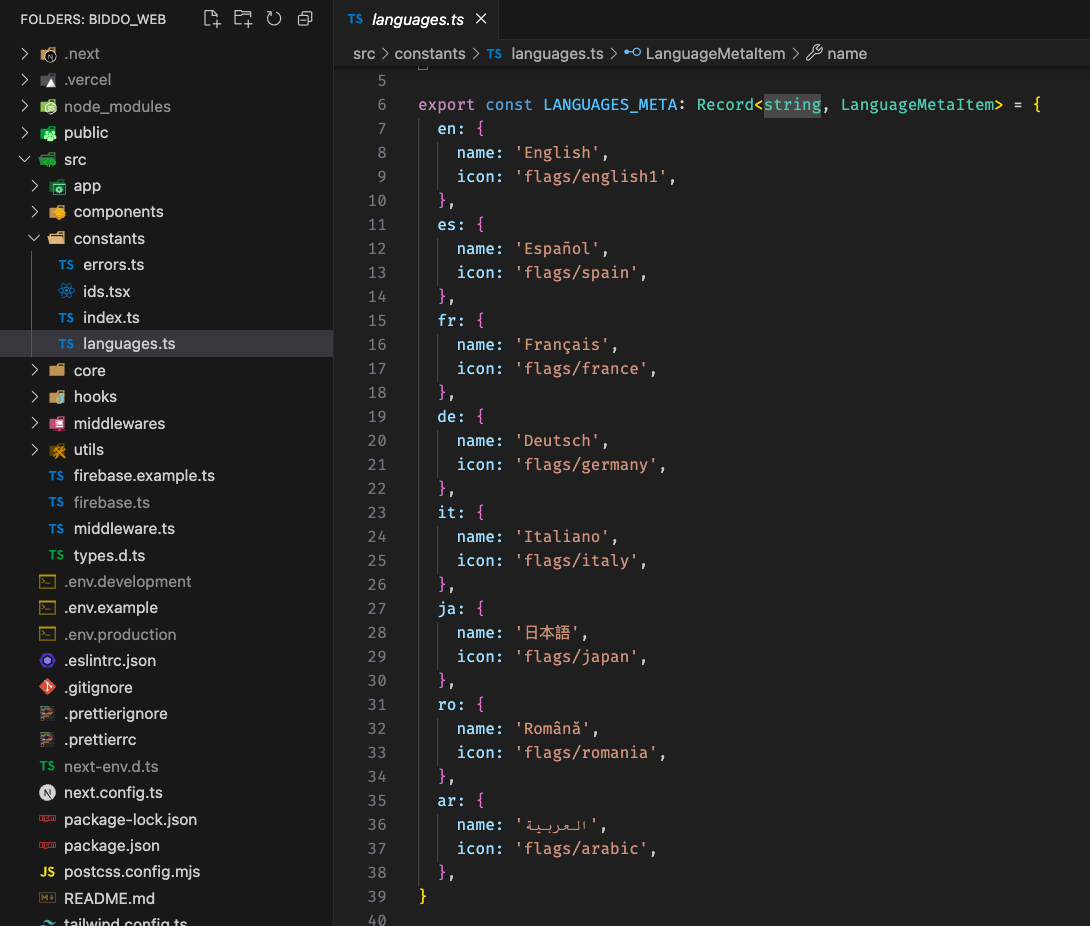
- Open the
src/constants/languages.tsfile and add the new language to theLANGUAGES_METAobject. Make sure to respect the structure of the object. You will need to add the language icon name, so make sure you are setting the correct one.

That’s it! You have successfully added a new language to the web application.
Add a language to the mobile application
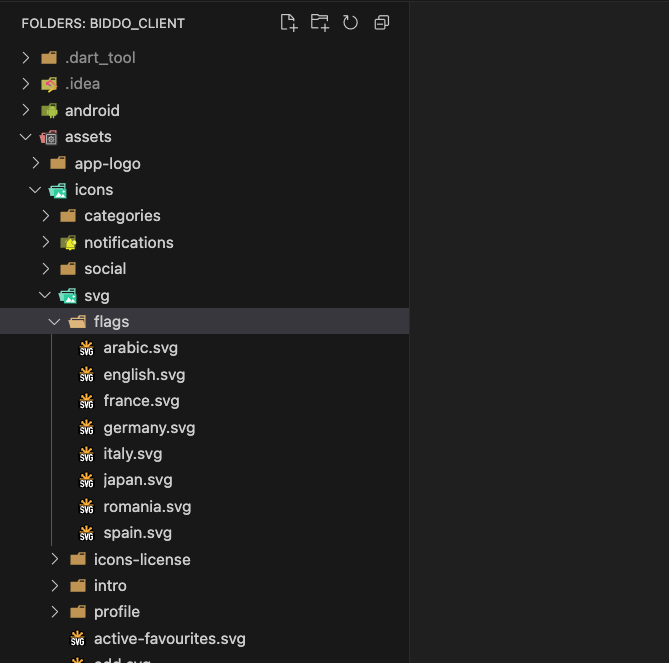
- Make sure you have a SVG image representing the flag of the new language. After you have the SVG image, you need to add it to the
assets/icons/svg/flagsfolder in the Flutter application.

- Make sure you take one file from the
lib/langand translate it into the language you are trying to add. (You can use Chat GPT in order to translate it faster). After you have the translation file, use the language short code as the file name. For example, if you are adding French, you would create a file calledfr.json. Add it in thelib/langfolder.
You can take the translation file from the web application if you already created one, but take into account that inside the web application, the interpolations are done using {{ and }}, while in the mobile application, the interpolations are done using { and }.
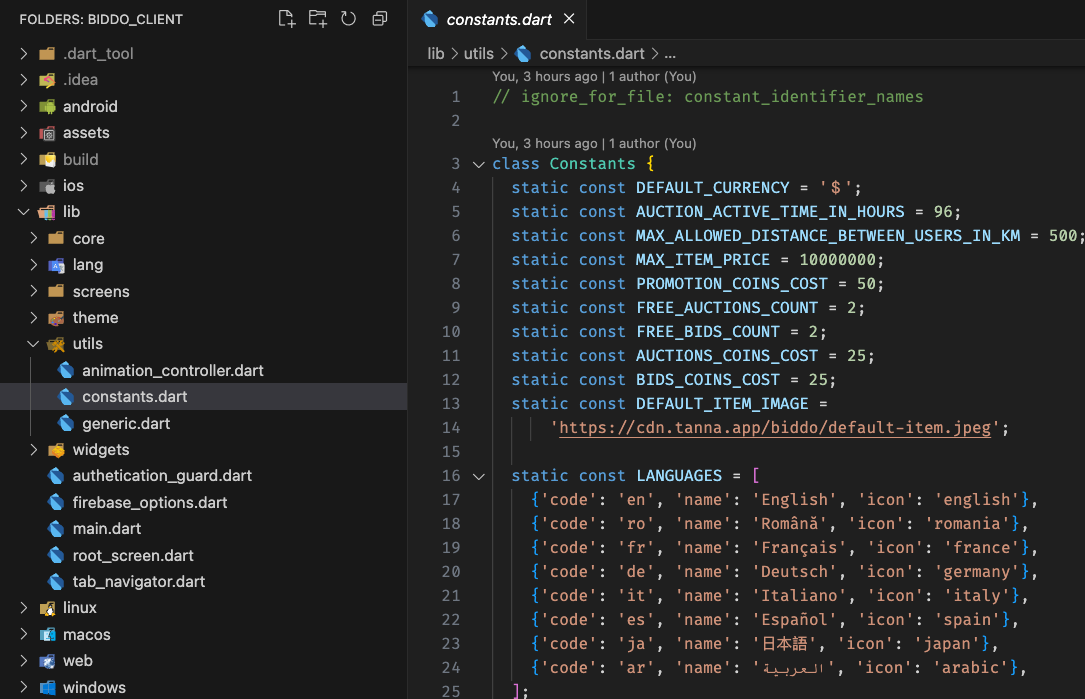
- Open the
lib/utils/constants.dartfile and add your new language to theLANGUAGESlist. Make sure to respect the structure of the object.

That’s it! You have successfully added a new language to the mobile application.